从一期 Podcast 说起
依旧是没有重点的二手知识散谈文章。
最近发现一个播客(Podcast):User Defenders,其中第 66 期节目 Is Web Design Dead? with Jeffrey Zeldman 中,作为资深网页设计师的嘉宾 Jeffrey Zeldman 提出了很有意思的观点;又在淋浴时(我习惯在洗澡时听点什么)迸发了不少想法,觉得可以单独写文探讨。观点如下:
- 「狭义的 Web Design 已死,但广义的 Web Design 更加丰富」;
- 「『移动至上』的时代无论如何还是需要传统桌面网页」。
Not only are they using the Internet to trans, you know, for APIs and to transmit data, they also have some kind of web presence, right?
“Design is not something that you hire out. Design is a way of thinking. Design is something you need in house.”
066: Is Web Design Dead? with Jeffrey Zeldman,下同
网站内有听打逐字稿,懒得听也可以直接读。不愧为交互设计播客,体验不错。
他主张「只要百工百业还有上线宣传的需求,网页设计就不会消亡」、「任何公司都需要将设计内化」。网页设计作为一门细分技艺,在设计实务上依旧有不可替代的需求。播客中作为强化观点的举例提到了 wordpress.com、WordPress 的新版编辑器 Gutenberg 与各种「拖拽设计——输出」的网页托管与设计结合的一站式在线内容管理或(与)出版服务:
网站定制的能力被下放到大众手中,并且这些公司依旧在为生产内容而努力而不是为内容变现而努力,即「这些一站式数字出版平台(相较于科技巨头们)赋予了数码出版的民主权利」。
视觉设计「网红」与各色框架
…or people say, “Oh well, pattern libraries, styles, design systems exist, so designers aren’t necessarily.” Well who makes design systems? Designers.
播客中提到开源框架与网页视觉设计架构(排版规范、视觉规范等)之间的关系,嘉宾认为网页设计受到轻视的原因是上述规范的产出越来越容易,业主可以淡化专职网页设计的作用。又作为上个世代的设计师略带批评地讨论了当前开源框架简化流程后的网页设计流程以致一些设计师不知原理的「拿来主义」,作者的批评与自身的开发与设计实践相对照,令我惭愧。
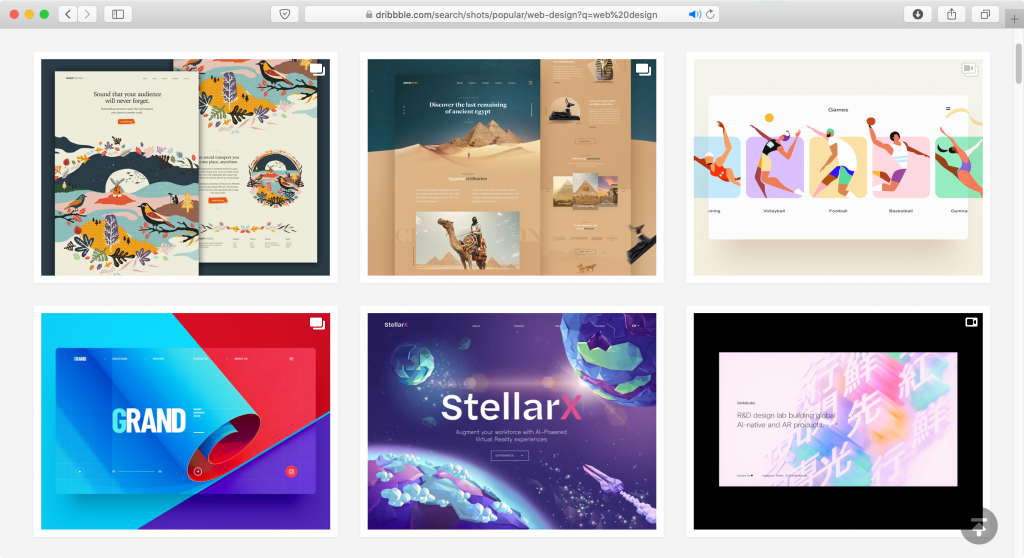
诚然不少前端框架已经集成了「开箱即用」的视觉渲染样式,界面视觉设计师的设计也开始进入下一个「范式」,各种前端框架、模组、开源套件组成的「黑箱」可以让视觉设计师快速产出能上线运行的网页产品;职场中视觉设计师(狭义的 Graphic Designer)也开始在简历里体现前端开发、用户体验的技能。
基础的网页设计已经变得如此简易,网页设计却陷入了两极化:但将以排版设计为主的平面设计完全贯彻于网页设计的优秀作品不多(中文排版尤甚,见过不少字体随意且直接套用以西文排版进行设计的 CSS 样式);一些有眼光的设计师设计出了绚丽的排版样式却高估了当代渲染技术与硬件的性能,绚丽的作品无法顺畅地在各种设备上运行。
能够妥善处理视觉设计、不同平台间人机交互与渲染性能,能创造出「实用的好设计」即是当前优秀的网页设计师;能与尊重「实用的好设计」与其设计团队或设计师,不再偏执地迷信「敏捷」的业主共事,也显得难能可贵。
网页设计与网站设计、迭代
As long as you’re doing progressive enhancement and inclusive design and thinking about your customer and learning more about them all the time.
标题用了英文 Web Design,因其很好概括了狭义的「网页设计」与广义的「网站设计」。Web Design 的本源是网站设计:除了狭义的网页视觉、排版、交互、技术外,支撑一个优秀网站的依旧是传统出版的文字、图片——无瓦不成房;狭义的网站设计又需结合强而有力的品牌设计,这时则需要网页视觉、排版、技术与文字、图片相结合,传达出网站、品牌的核心精神与价值。
播客中谈到的第三方在线设计托管平台(例如 Webflow/Squarespace/Wix 等)即以一种更简单的方式完成以上在线出版的过程:专业公司完成(大部分)狭义的网页设计与托管,业主自行走完最后的数字出版流程,专业公司也能获得合理的报酬从而盈利续存经营——实现一种良性循环。
迭代——狭义的网站迭代、个人知识的更新、可用性迭代。
发现错误是否能及时改正。修复 Bug、修改文案中的错别字、根据用户的阅读习惯、使用习惯设计引入新的功能、焕新网站的视觉设计、修正排版等等……此为狭义的网站迭代。
既然「传统网页设计已死」,设计师、前端工程师需要快速摄取新的知识,尤其是跨领域的设计、开发知识,设计职场中的交叉分工也越来越常见,从狭义的网站设计(或开发)转向广义的全方位能力,拓宽综合知识面,也就能尽量避免上文中提到的各种错误与不妥。

「成为用户的捍卫者。」这档播客的名字即为 User Defenders,在设计网页时,人机交互中一个网站是否做到了用户友好:无障碍设计是否足够?以内容出版的网页是否提供全文 RSS 输出?浏览是否顺畅?商业利益与用户友好并不违背,人机交互的迭代是一种取得平衡的好手法。
经典批判:「移动至上」与公共索引
…“Facebook business pages are the future of business websites.” So, all that to say, you know, and this was written probably five to 10 years ago, all of that to say don’t listen, don’t believe everything you read.
Podcast 中举了一个例子:「Instagram 这种完全移动至上的社交媒体都需要一个桌面网站做基本的账户管理与相册展示」。「Web Design 已死」或许是一个标题党噱头,但网站「能够被搜索引擎索引」从而赋予网站设计、出版公共利益属性却是有理有据。虽然巨头提供的出版平台(微信公众号、Facebook 专页、Instagram 等)正在侵蚀出版的公共利益,但就算财力、技术雄厚如此,也必须提供一个传统意义上的网页入口。
使用平台利用巨头的用户资源高效完成品牌营销、公关能够使得数字出版获取更多利益,但反过来看,提供传统的网页入口进行引流同样也符合巨头的利益:「移动至上」与公共索引的经典批判或许只需要保持警觉,将「用户的捍卫者」放在心中,当代有格调的设计师或许不需要如此悲观。
继承传统平面设计的精神

网站设计的核心仍然是设计。视觉、交互设计师为了减少开发难度而盲目地套用「网红」范式(并不否认用户体验上行之有效的传统网页交互),在网页视觉设计与实现流程中:
- 讨论设计方向、目标、策略;
- 视觉排版设计图稿与风格初步设计;
- 细化视觉设计与交互设计;
- 实际编码开发;
- 确定出版文案与风格;
- 整合上线、迭代。
其实即渗透了传统平面设计出版的流程。
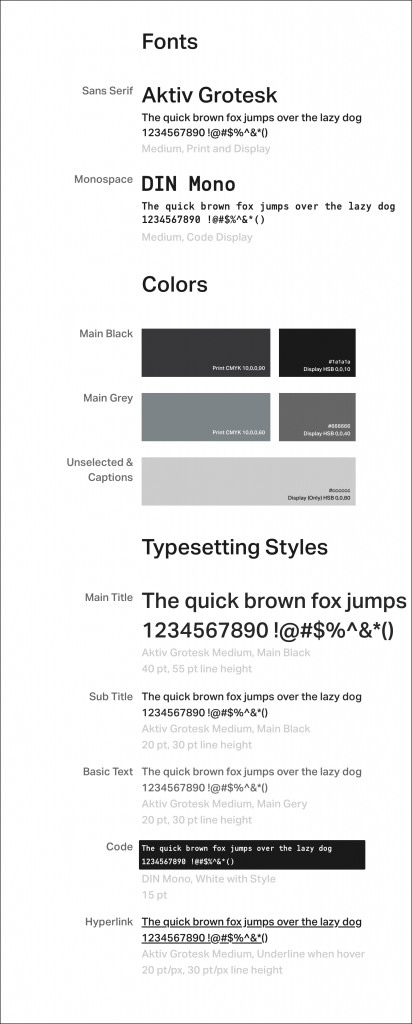
HTML 中的 class 与 id 与 CSS 的相结合以呈现即是品牌设计规范的还原,通过对 CSS 样式的掌握与高度语义化 HTML 的还原撰写,也与向印刷厂传达平面设计还原要求有异曲同工之处(玩笑是设计师与印刷厂、 CSS「沟通」都难免「鸡同鸭讲」,CSS is awesome :P)。通过前端页面还原的方式还原排版、字体呈现(字体渲染)并不难做到,难只难在有心声明相应的样式。灵活地尊重传统并继承传统平面设计的精神——
Web Design 多态与本源的解读,取决于设计师的设计态度。保持一种克制而自省的设计态度,才能令自己成为优秀的设计师。