没事在家,七月份把网站设计和渲染速度进行了优化精简。除服务器配置和加载速度外,还解决了一些 CSS 设计方面的小问题。
域名迁移
这么多年来因为需要中国大陆居民可以便捷使用的人民币支付(银联、支付宝)付款渠道,所以一直把 otakugard.moe 放在劣迹斑斑 [1] [2] 的 GoDaddy 伞下。九月份域名到期,果断迁移。新的域名商 Gandi.net 还提供一个免费的邮箱服务,虽然只有 3 GB 不过足矣。
新的 Webmaster 邮箱为 i#otakugard.moe
新的首页文章展示
真的很喜欢 WordPress 2015 这款默认主题,无奈这么多年过去了,很多外观上的东西不敷使用。本来想自己写一个「仅有标题」的主页文章展示栏,但在搜思路的时候直接发现了 parole-2015 免费主题,设计与我之前画的原型稿相似度有 99%,再看授权协议是 GNU,于是小修小补直接套用。
字体的导入与折腾
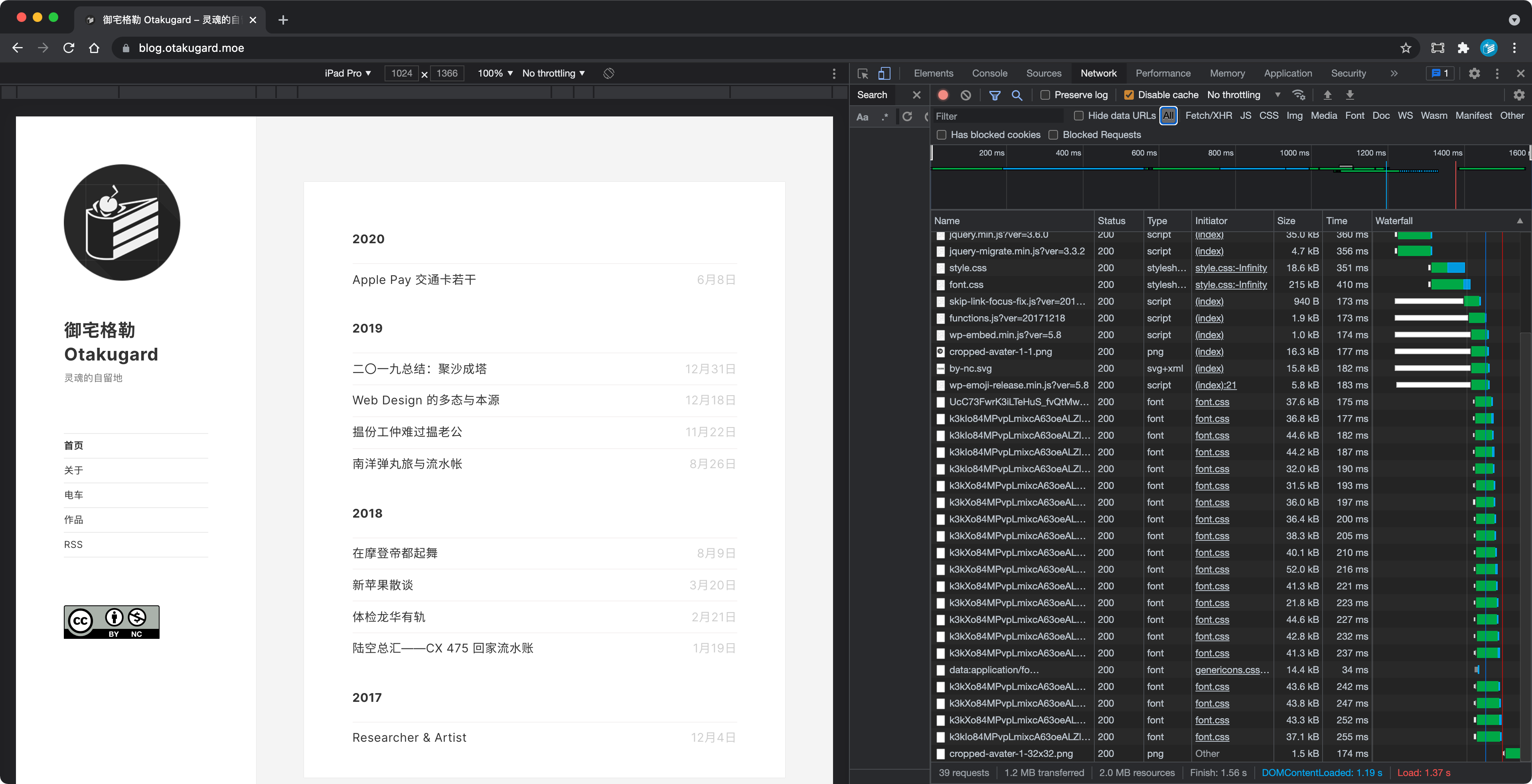
之前的 CSS 一直以 system-ui 为主,但是在非苹果系或 hidpi 的设备上(特别是 hinting 暴走的微软雅黑与圆润肥大的 Segoe UI,以及直接使用汉字字体的西文部分的部分国产固件)的效果实在不佳,决定在做首页文章展示的时候也顺带导入了 webfonts 以求统一观感。
选字
仍希望采用芝士风味爆表的国际主义风格。因为中文字体免费且适合正文的选择只有思源黑体,刚好我不需要 Noto Sans 的西文部分,所以直接接入 Noto Sans SC.
实际上不想在 Google Fonts 上接入西文字体(感觉怪怪的),看来看去选了可变字体(希望能解决速度问题)的 Inter,很冷静但是在正文阅读与几何感之间做了平衡。虽然没有斜体变量,不过基于加载速度还是用了它。
导入 Google Fonts 中的字体
浏览 Google Fonts 上选择字体后,复制粘贴 @import 代码即可。问题来了:因国情原因,Google Fonts 在国内并没有 CDN,访问速度简直慢得离谱。于是找了一下国内有没有现成的地址可用,发现中科大 LUG 提供了加速服务。
优化 CJK 超大字体的访问速度
在部署了中科大的服务后,实际连接的效果还不太理想。先写脚本获取 CJK 子集源文件,再本地托管一大堆 woff2 文件显然多此一举。 VPS 接入国内的速度还可以,并且 SSL 证书早就已经被我换成了通配符域名,想着基础设施已经有了,为什么不用 Nginx 做一个简单的反向代理。折腾一番后清除缓存后深圳电信能够一秒多加载完成,服务器也成功下载缓存,收工。
停掉烦人的主题字体
当 fonts.otakugard.moe 反向代理配置完成后,还是发现 WordPress 会请求 googleapi.com 和 gstatic.com 这两条域名。随后发现是主题里的 functions.php 里仍然残留着会请求上述域名的代码(关键词为fonts_url,在子主题中删除了事)。
乱七八糟的 CSS 细节
CSS 细节参考了 Type is Beautiful 的网站。
- 加速
:hover的动画; - 我居然之前都没加
font-variant-ligatures(连字,虽然 Inter 也不支持就是了); - 字排得紧了一点;
- 等宽字体也接入 webfont;
<code>样式没有之前那么油腻;<ruby>要素に対応- 之前总是以为 CJK 排版要两端对齐才能做到上下行字符格数匹配,写长文的时候重新审视后其实 CSS 直接靠左对齐即可。两端对齐有时候倒数第二行会翻车,英文也时常翻车。
2.0 展望
加入夜间模式的黑暗皮肤应该是最大的期望了。
又水了一篇文章。


😳
Long time no see!
*Intel -> Inter
🪥