滥觞——「设计空间」
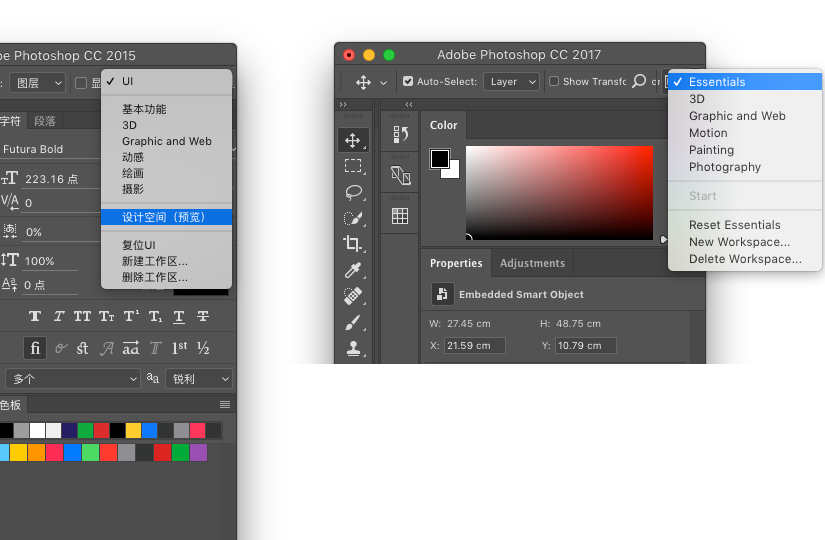
在 Photoshop CC 2014 与 2015 版中包含了一个完全使用现代 Web 技术重制的「设计空间」模式,可以算是 Xd 的滥觞。Adobe 对 Ps 传统界面的简化也算是 Adobe 正式承认了 Ps 这款图像处理软件在用户界面绘制中的重要地位。
然而作为一个内置于正式版 Photoshop 中的实验项目,它的「套壳」根本决定了简化功能并不能优化 Photoshop 在用户界面绘制中已经显得臃肿的体积与编辑效率,更看不出它完全使用现代 Web 技术的影子。
上帝说,要有图。于是便有了 Photoshop;上帝说,要有界面,于是便有了 Sketch。产品经理被上帝一道天谴劈死了,于是赐了美工 Experience Design,XD。(就差一个程序员了。)
& RIP Adobe Fireworks.
Adobe Xd 登场
Adobe Xd 还叫 Project Comet 的时候我就一直在关注这款 Adobe 为快速完成视觉设计并评估交互的工具。Project Comet 发布后,「设计空间」模式被正式版 Photoshop 剔除。当然,有了「设计空间」的前车之鉴,我也会担心 Project Comet 真的如同彗星一般转瞬即逝。好在它坚持了下来,并逐渐成长,可以作为毕业设计的主要设计软件进行敏捷设计。

用起来如何?
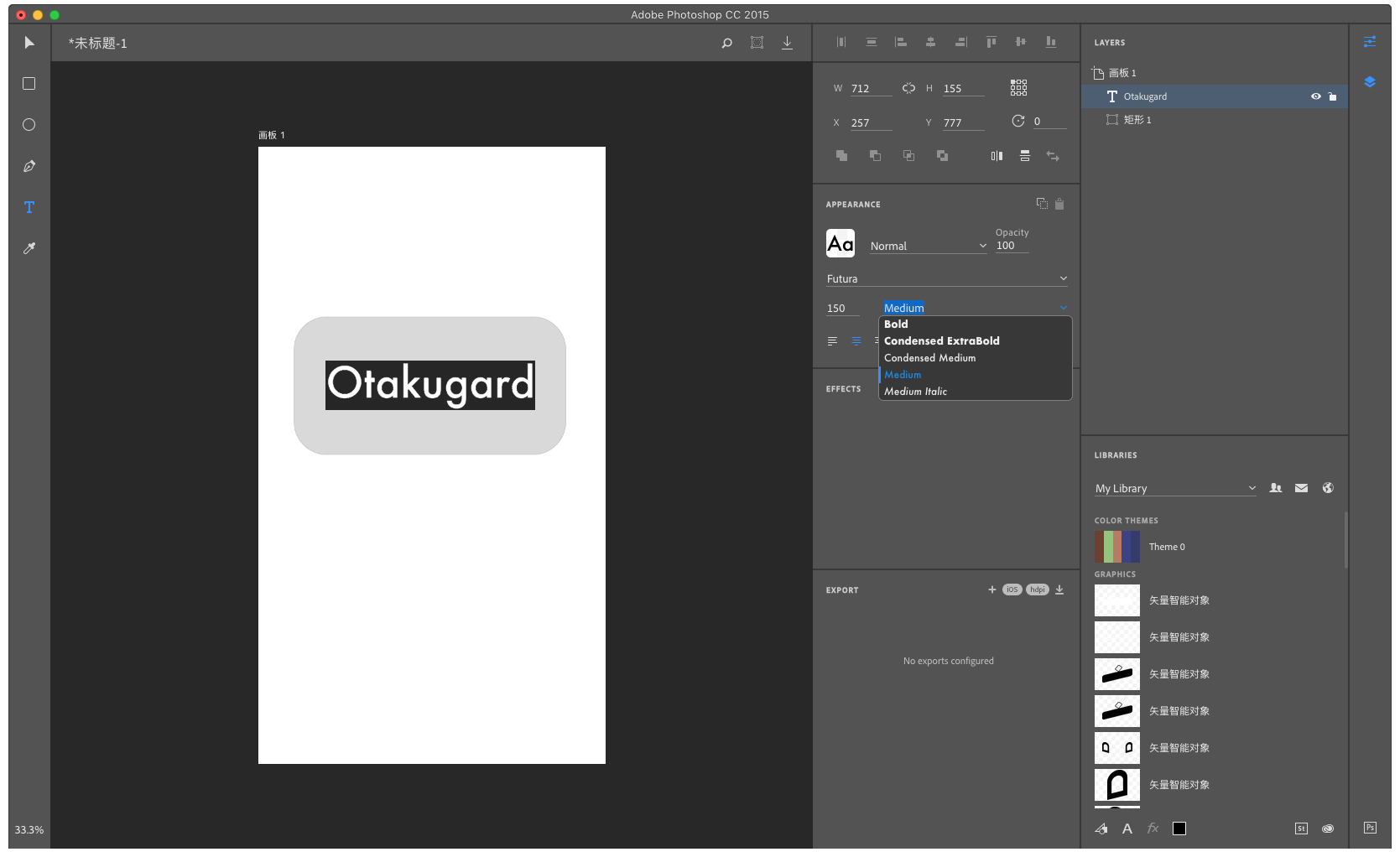
Adobe Xd 最大的特点在于其能极大限度地创造工具上的便利,使得设计者能将更多的精力放在逻辑思考和视觉表达本身。当然作为一只还未达到 1.0 的「雏鸟」,其视觉设计上的表现力远远不如已经被广大设计师认可的 Sketch,甚至在使用 Xd 时会怀念 Photoshop 能够快速实现的一些经典效果。

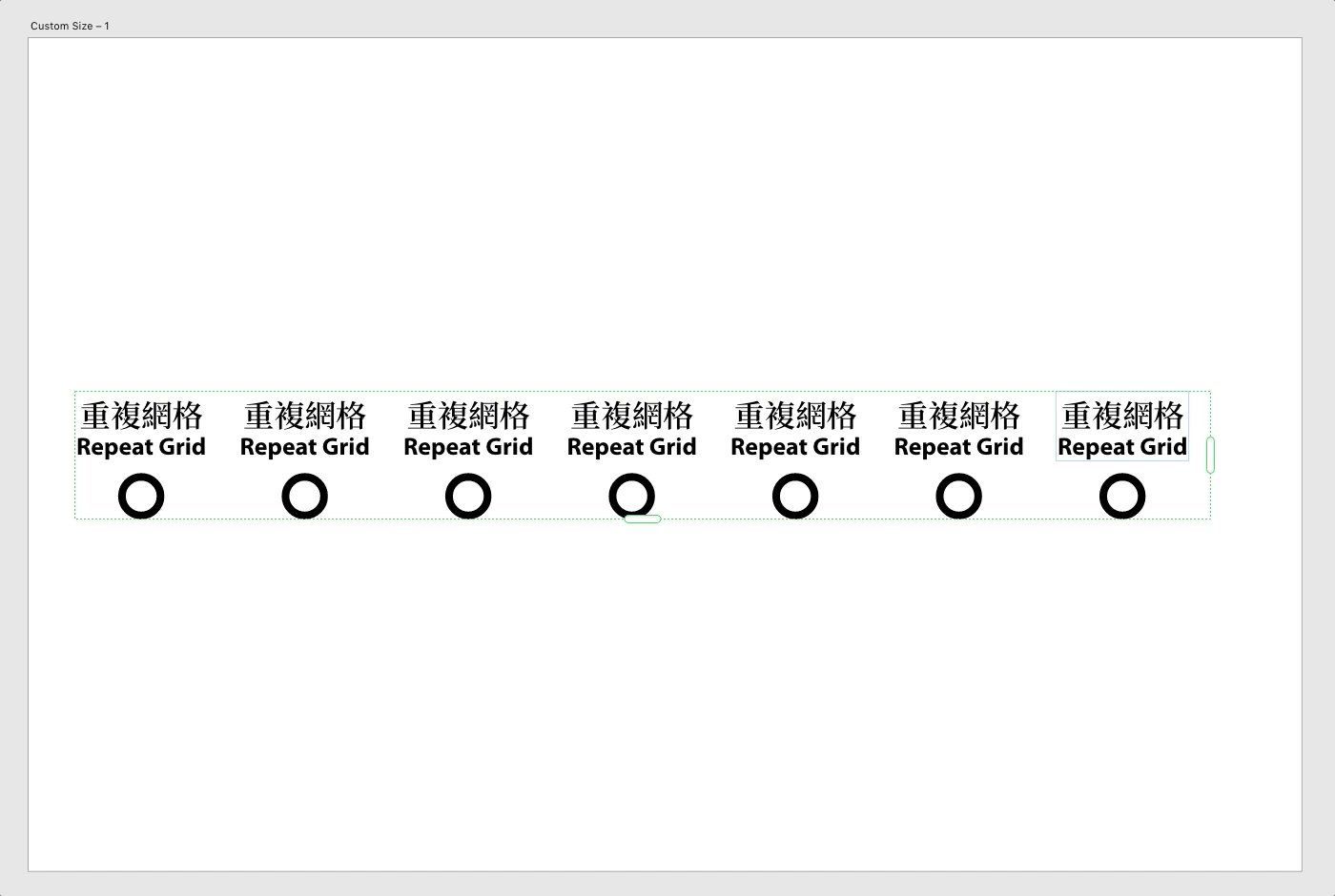
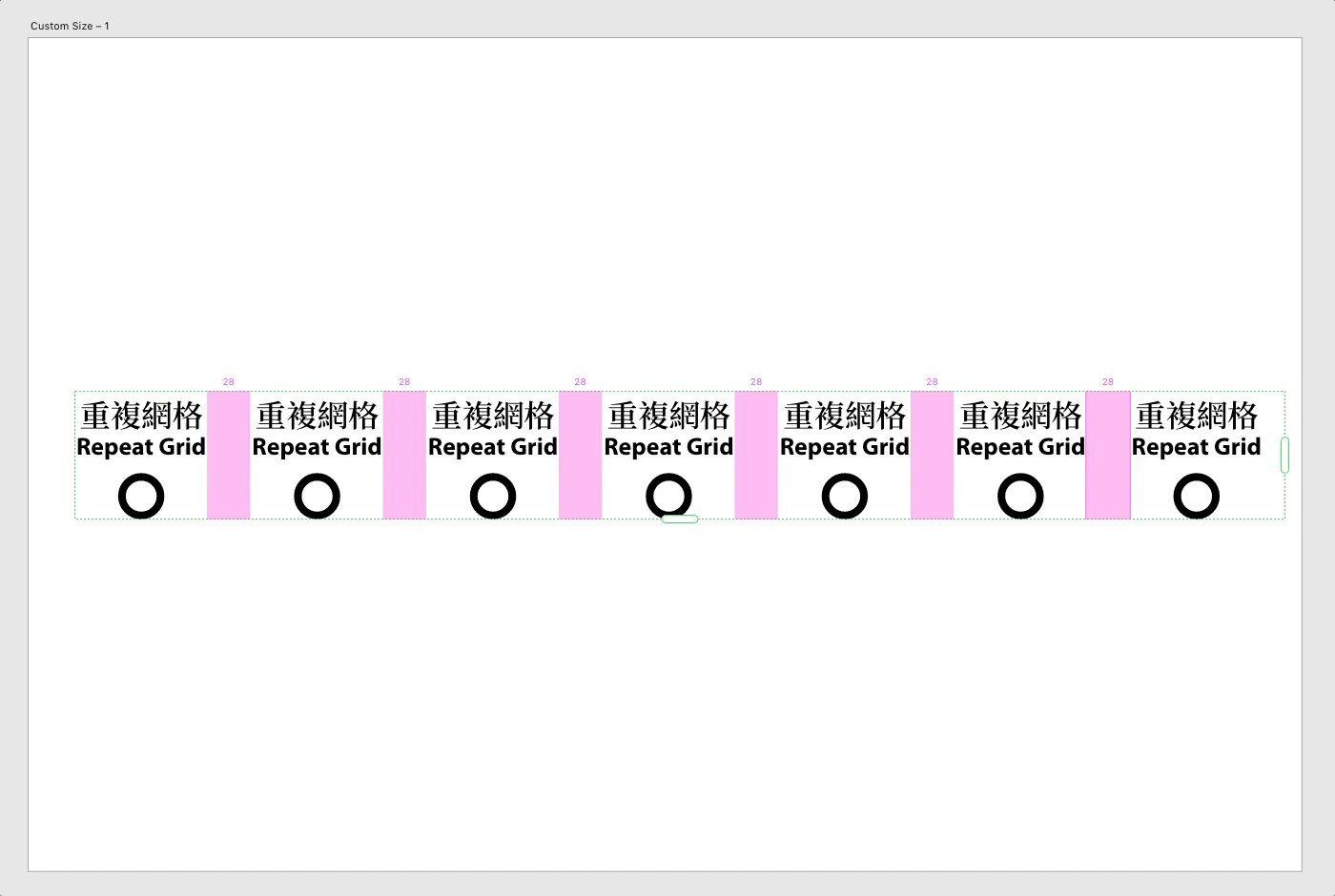
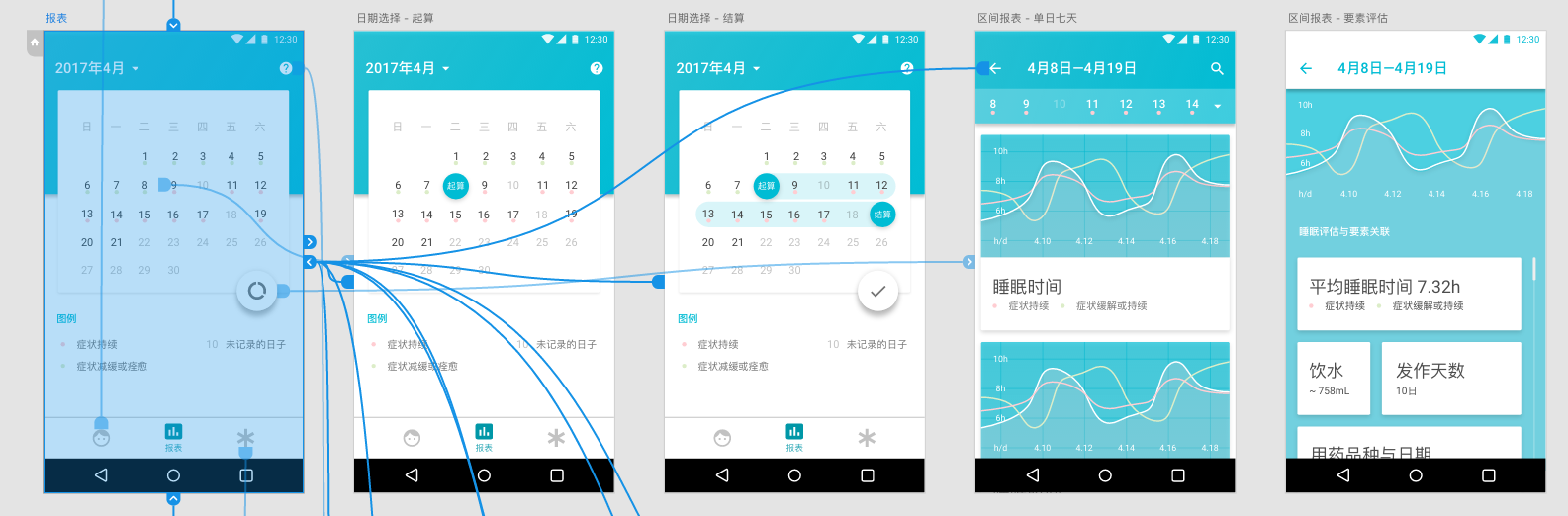
Repeat Grid
用户界面设计充满着大量可复用的元素(图标、排版规则等),有效利用这些元素进行敏捷设计就不得不提 Xd 的 Repeat Grid(「重复栅格」?)模式,下面的例子就是使用 Repeat Grid 快速复制并等距调整元素距离。当然,它还能绑定所有元素中的样式达到「牵一发而动全身」的效果,大大减少了视觉修改时的工作。
执行效率
Sketch 这种基本矢量实现的性能轻量级绘图软件给能为我这台三年前的「乞丐版」集成显卡 Macbook Pro 带来绘图压力。一份 30 页的 .xd 文件仅占 2.3 MB,就算没有良好的图层管理和曲线简化习惯画画草图也不会出现明显的卡顿。当然 Xd 的目前还显粗糙的视觉设计功能也一定程度上减轻了电脑的渲染负担。
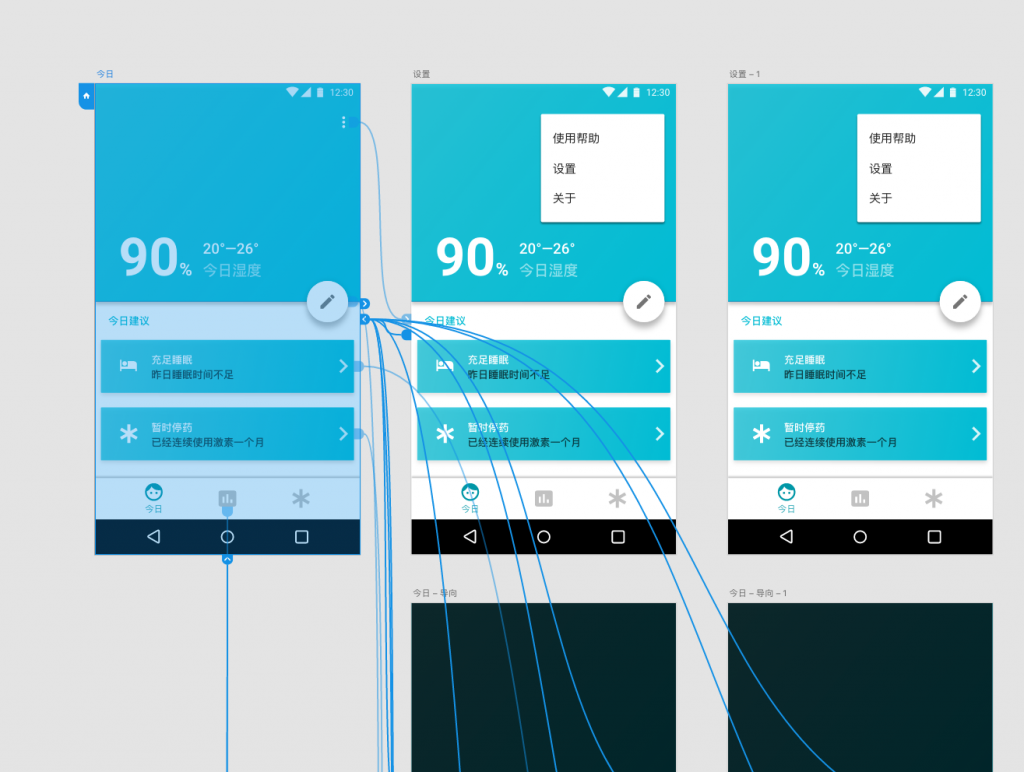
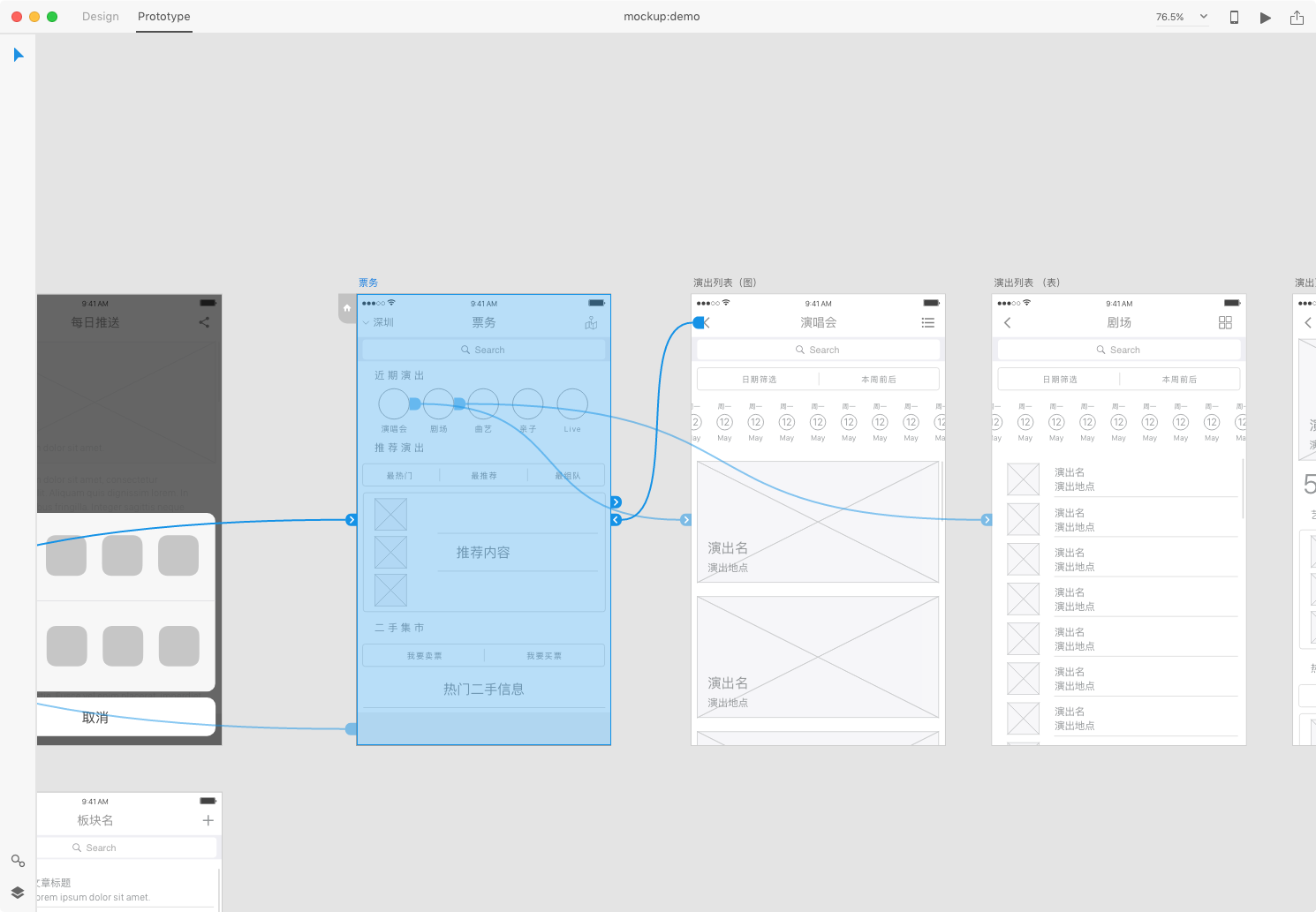
交互评估
之前用 Ps 或者 Sketch 的时候必须要按照传统思维先在原形设计软件中画线框图做好功能链接,最后再通过绘图软件实现视觉效果——课程作业小组内很多同学都不参与(我承认我不能当 Team Leader),最后一个人又要兼顾 UX 又要兼顾 UI,一百来页的图,搞得人精力憔悴,最后的结果只能是「一个非常平庸的团队用了一些非常平庸的方法去做出来一个非常平庸的产品。」(张小龙语)

这次只做了二十多页的功能,作为侧重于视觉设计和规范排版的视觉设计师还是能感觉到在一个软件内完全控制视觉和交互的「整体性评估」便利,加上上文提到的非常高的执行效率,实在是非常痛快。

在 Xd 的画板排列中按照功能故事板的逻辑顺序进行排列——毕业设计中发现确定了基本视觉元素开始排版整个 App 功能布局后,能完全以故事板思维排列功能层级并完成交互设计,发现交互逻辑不理想的功能或者入口能马上作出调整并且使修改后的交互能够适应先前定下的视觉规范。
不足与未来
很明显,视觉表达还是过于简单。交互动作(特别是滚动与切换)还是缺少功能。Easing 的加速度曲线不能自己编辑(如未来能提供符合 HIG 或者 Material 的预设加速度曲线则最佳?),还需要假以时日吧。
随着版本号递增、功能的愈发完善,可能会成为未来 Adobe 的杀手级应用吧。其实我很期待 CC 下移动 App Adobe Comp 和 Xd 的联动使用,或许生产力能再上一个台阶。