Fluent Design 发布
介绍
微软在昨(12)天的 MSBuild 2017 开发者大会上宣布了全新的统一设计语言 Fluent Design,经过了 Metro (Modern) 时代的前卫、Windows Phone 的全面溃败和 UWP / 传统 Windows 桌面的混沌后微软再一次试图打造一个整合的体验;这也是微软第一次系统性地将统一设计语言从幕后移到台前。「一鼓作气,再而衰,三而竭」,重新加入统一设计语言大混战的微软能否在产品中持续稳定地传达 Fluent Design,还需拭目以待。
草翻

Fluent adj. 「流畅、流利」;但按微软由 Metro UI 开始以内容为主的设计导向、微软的官方介绍视频和 Fluent Design 发布所处的「物联」、「数据」热点来看,Fluent 翻译成名词「流体」,设计语言本身翻译成「流体设计」或许比较妥当。
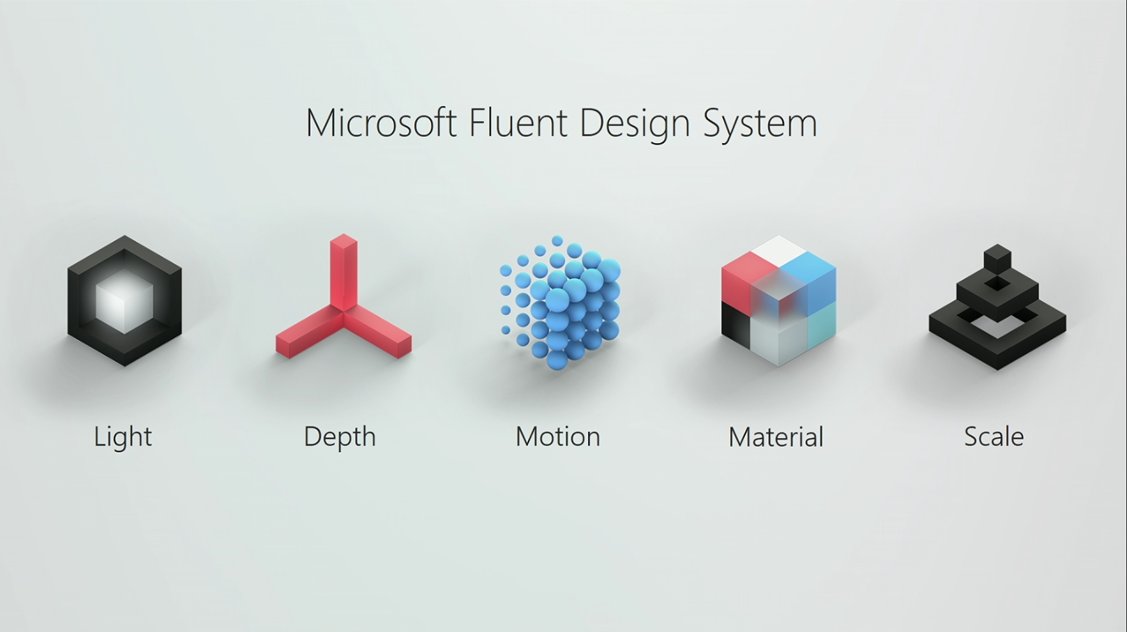
Fluent Design 提出的五点价值取向倒是可以翻译成「光线、层级、动态、质感、尺度」。翻译出来的感觉倒是令人觉得与 Google 的 Material Design 形成了某种默契。
Aero 与 Metro
Longhorn 与 Aero
Longhorn 时代 Aero 毛玻璃视窗栏开始出现,Project Longhorn 从拥有透明任务栏的 Luna(Windows XP 默认风格)进化为 Windows Vista,开启了微软当代桌面 OS 视觉第二次大改革。Aero 让微软的桌面 OS 视觉体验有了质的飞跃,显得富有设计感而现代。Vista 的 Aero 和界面图标更倾向于「透明水晶」的质感,直到 Windows 7 发布,Aero 成为了大家昵称的「毛玻璃」质感。
Aero 因其独特的透明质感得到了消费者的喜爱,然而 Windows 8 中的 Aero 效果保持到了开发者预览版的中后阶段,随后为了迎合 Windows 8 的 Metro 被移除,直到现在发布的 Fluent Design 再度全面回归。
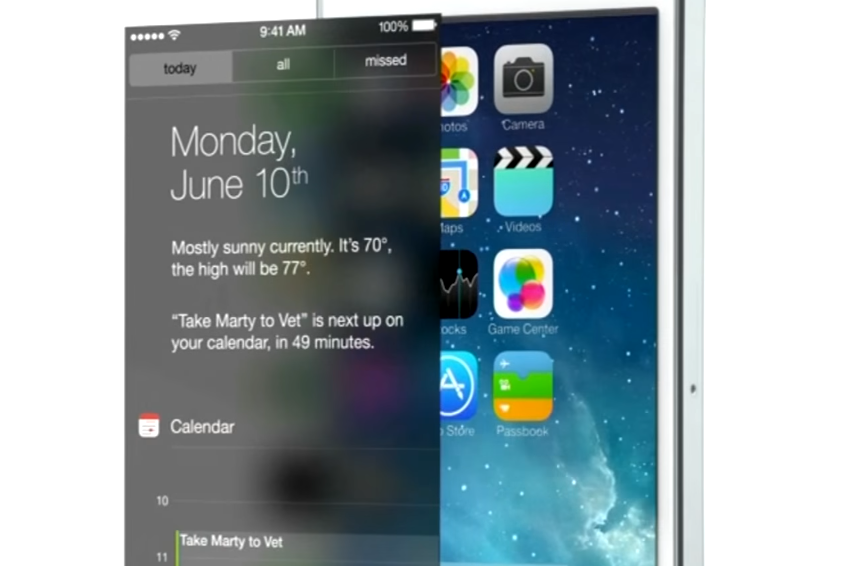
然而 Aero 实际上是微软传统 PC 时代的桌面系统设计语言(与很多人认为的桌面主题样式有别),其中很多的交互要素与「毛玻璃」半透明质感密不可分,只是并不明显。时过境迁,首次大改风格的 iOS 7 也采用了「毛玻璃」效果作为 iOS 用户体验中「内容感知」的一部分,iOS、Longhorn—7 与 Fluent Design 的毛玻璃效果有何区别,下文将会详细分析。
Metro UI 与 Zune
所谓「扁平化」的曙光在微软的 Zune 播放器上显现。那还是 2006 年,乔布斯追求现实投射的「拟物」的 iPhone OS 1.0 和 Android 1.0 两年后才孕育出来、旗舰价位的智能手机还是诺基亚 N 系列的天下。使用简洁鲜明的色块控件、专辑封面和清楚圆滑的文字排版,前卫大胆的视觉传达实在是「潮到出水」,每个界面的信息排版都像铅板海报一样前卫。

那时虽然没有 Metro UI 这个代号,但 Metro 的烙印已经深深刻在了 Zune 的界面基因中。成为后来 Windows Phone 图形界面大放异彩的前奏曲。
Metro UI 与交通标识
其实 Zune 播放器的界面是后来补课的时候才知道的。Metro 其实就是城市公共交通(更狭义就是轨道交通了)的意思,作为美工交通迷第一次被 Metro UI 吸引就是因为它将公共交通的标识排印搬到了用户界面上,那种明确、清晰、规律、规范立刻将我俘获。

众所周知,交通机关的标识系统和移动界面不同,作为公共服务部门,面对不同受教育程度和生活习惯的居民,需要安全、清晰、直观、简洁的标识系统来疏导人流,提高整个交通系统的运转效率。所谓「扁平化设计」(原谅我真的不爱用这个词)就是受到交通系统标识的启发,以删除视觉细节来提高文字与其他信息之间的对比度,清晰地传达信息本身。Metro UI 不光是设计背后的理论,更进一步模仿交通系统的视觉样式本身进行设计。Windows Phone 版的图形界面成为了第一版标准版 Metro,犹如寓言一般预测了「关注信息本身」的设计风潮。
驾驭排版与视觉设计
Metro UI 因其独特的视觉风格培养了一批设计师簇拥。但严格来说相较于同时代或刻画或堆砌视觉元素的界面系统来说 Metro 虽然简化了设计师的绘图操作,却需要设计师更多地考虑从排版、图标设计以至于信息呈现等更多问题。在「重视信息本身」的设计还未成为显学的年代,少有制作精良的 Windows Phone 应用程序。大部分设计师觉得只要堆砌「磁贴」就能成为 Metro,事实则不尽然。(反而和现在很多国内习惯了 HIG 的设计师做 Material Design 一样?)
FD101
陈词滥调与历史包袱
统一设计语言大战热火朝天,Fluent Design 落入陈词滥调。设计思路五维中的两维,Light 与 Motion,主要集中阐述了 Fluent Design 对于交互动画与设计用光上的理解,虽然有心理学模型的支撑,但依照宣传视频中展示的一些控件动画和用光细节,实在无法看到什么让人眼前一亮的要素,只看到了陈词滥调地炫技。目前还没看到它的完整版设计指导手册,但弥合 UWP 与传统桌面撕裂的交互才是微软面临的当务之急。
这里就不得不提微软的历史包袱。作为大部分地球人使用的桌面操作系统,微软的传统桌面已经体现了它的效率,甚至成为了某种标准。代表「历史继承」的传统桌面与代表「融合平台」的 Metro / UWP 之间的整合已经欠下了太多债,交互撕裂、标准不稳:OS X 与 iOS 经过了 Yosemite 的大融合现在视觉风格已趋向统一,Android 和 Chrome OS 凭借着后发优势已经被 Material Design 一步拥入怀中,然而 Windows 还在内部混乱与推倒重来中永无止境地「欠债还债」,实在让人担忧。
质感非「材料」,层级非「深度」
Depth 作为 Fluent Design 的一维我实在难以将其翻译为「深度」。通过增加视觉上 Y 轴的深度体现的是层次感,进一步回到原先 Metro UI 的设计宗旨上考察则是突出信息间的优先级关系。所以思索再三还是「层级」比较适合。Material 这个非常「尴尬」的称谓恰巧与 Google 的 Material Design 撞车,然而两者所阐述的东西却南辕北辙。将 Depth 和 Material 合在一章阐述的原因恰恰是 Depth 某种程度上代表的才是 Google Material Design 的精神。而包含全新 Aero 的 Material 反而与 iOS 7 有异曲同工之妙。微软这个在视觉上失落的巨人,自己的两门看家本领被 Apple 与 Google 瓜分殆尽,唏嘘。
虽然 Depth 主要突出了立体层级关系,但依旧能看出其在平面空间内继承了某些 Metro 的元素。比如滚动时相异的位移动画就曾在 Metro 的功能标题和 Banner 图片中出现。Google Material Design 主要通过模拟真实材质的叠加质感来反映信息优先级:例如最典型的 Floating Button,用极其粗暴醒目的方式提示了用户执行一个界面中最主要的功能;而 Depth 的层级区分则期望能在它能逻辑上改善 Metro 「突出信息」的平坦。
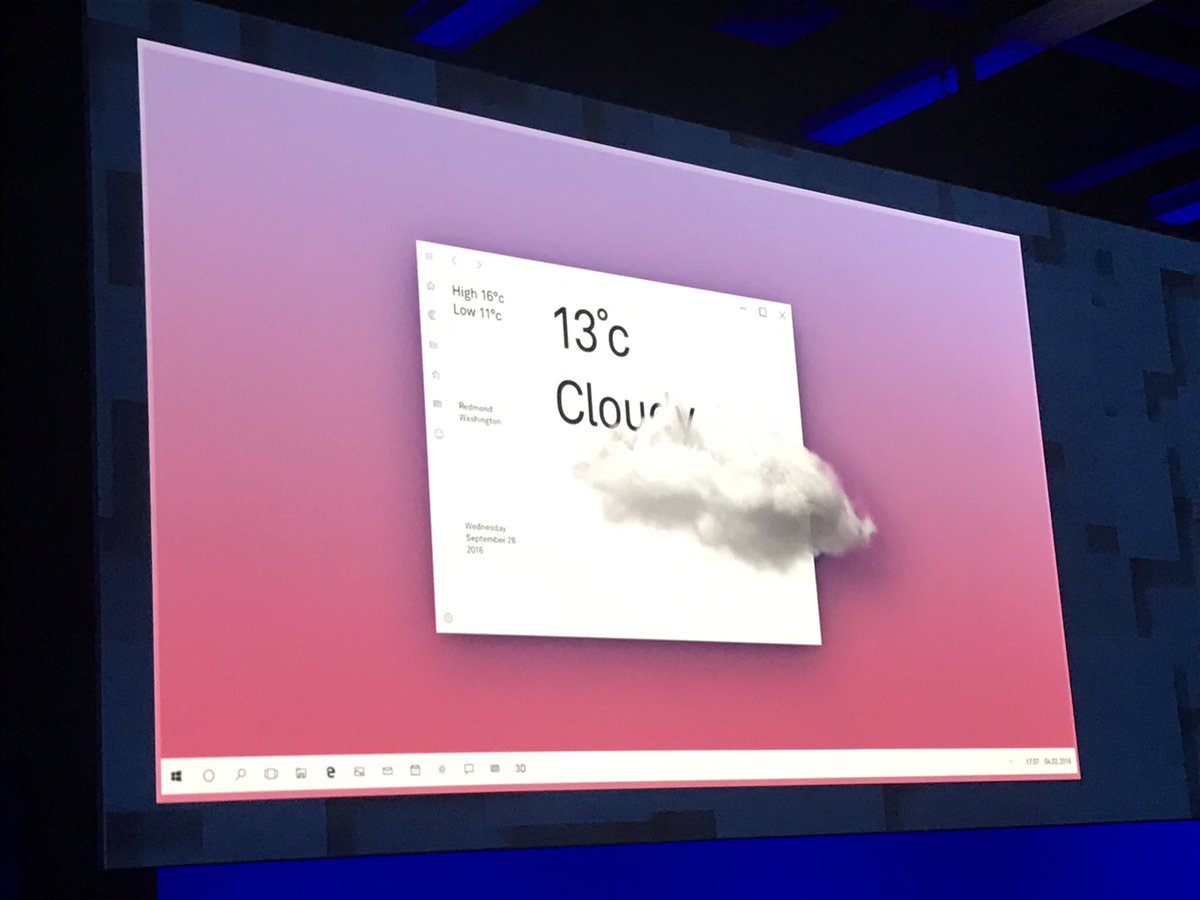
新 Aero,即 Material,逻辑基本与老 Aero 告别。老 Aero 的毛玻璃代表的是「聚焦」,即让用户通过毛玻璃的重叠加深对当前窗口的认知,而新 Aero 更像是 iOS 7 的毛玻璃效果,让用户感知当前窗口背后的其他内容,配合 Depth 建立一种层级上的心理暗示。本文标题的质感非质感,层级非深度即是此意。
新字体
相较于 Roboto 与 SF 两个 Helvetica 系且紧凑的现代视觉,源于 Frutiger 的 Segoe 现在看或许显得臃肿肥硕。Segoe 作为微软系统级字体,和 Office 的默认字体 Calibri 一起出现在各种粗劣的设计中,产生了一种本非其意的廉价感。微软雅黑亦同。作为大部分中国人接触到的第一款现代屏显黑体,它虽然为提升简体中文汉字品味做出了不可估量的贡献,但它的 Hinting 和种种已经无法满足现代显示技术的需求。

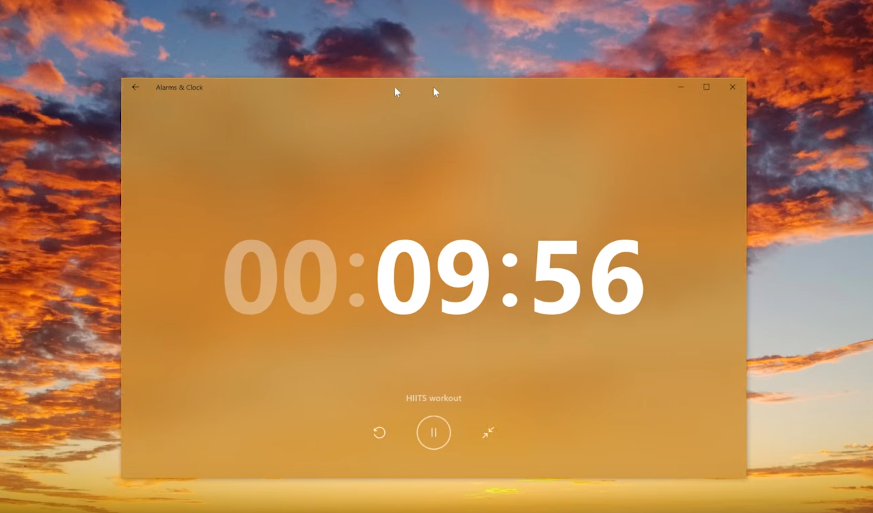
可喜的是在 MSBulid 2017 的演示中发现了天气界面可能的新西文字体(依旧是瑞士系、紧凑、但细节也许过于丰富),不知中文能否在思源黑体与苹方间带来一些新气象。
新 PC、新硬件的尺度
Scale 作为微软新 PC 与新硬件诸多硬件交互方式的看点(Surface Pen、Surface Dial、触摸屏、HoloLens 等),本意应该是打造一个面向设计师和工程师的,可以高效生产的使用环境,使得他们的生产对象都可以被轻松的掌控和调整,也包括硬件本身适应使用者的调整(Surface Studio 的转轴、Surface 的键盘盖等),与 Jobs 当初所说的「不是用户适应 iPad,而是 iPad 适应用户」有异曲同工之处。不过微软身负的历史包袱能否「坐着玩,躺着玩,还是微软设备好玩」,则依然存疑。不过 Scale 作为 Windows 打破屏幕与现实互动的方式,倒是 Fluent Design 一个非常有潜力的维度所在。
多说一点
不用 UI Kit 真的排点什么都是刷流氓。希望 Fluent 这张大饼能够「画好画满」,不要重蹈 Metro 与 UWP 朝令夕改的覆辙,变成微软的又一个历史负债。本文 13 日开始磨洋工,期间还不务正业跑去看漫展,写到什么时候算什么时候。本篇小结基于 MSDN 宣传材料和宣传视频所写,可能在完整交互指南出来之前有很大变动或出入。
期待 Fluent 的设计规范。「微软,生产力叫你回家还债。」